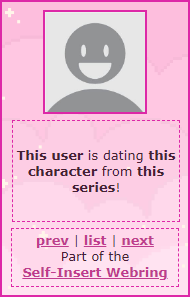
This is what the webring will look like
- with your information in it,
of course! (Dimensions are 304px by 168px!) In order to get this on your website, you will need to do
two things. First of all:
^ Copy this code to your website where you want to have the webring
widget. SECONDLY - when
you are accepted to the webring, you will be assigned a number! You
will need to change the "0" in the above code to your assigned
number, or else you will be showing the incorrect information! So,
for example, if you are assigned number 4 in the
webring, then your code will say:
positionInList = 4
If you don't put the correct number, you will be displaying somebody
else's information!!
09/25/22 Update: Known Script Issue
Some people have run into an issue where the webring conflicts with
another webring or script on their site - usually a version of
Jellyring, but not always. If you have another script
running using the 'onload' function, this will cause a
conflict with the self-insert webring, but don't despair! You can
try using
this version of the script instead. If it still doesn't work,
shoot me an e-mail and I'll try to take a look. :)
07/27/22 Update: Vertical and Mini Widgets Added
Hi everyone! I am happy to announce that there are now two different
sizes for the webring widget if you don't like the one above.


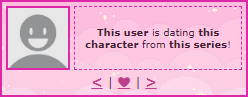
The left is a preview of the vertical widget (190px
by 297px), with the mini version (248px by 97px) next to it. These
should work the same as the legacy widget according to my tests so
far, but there may be some unforseen issues I didn't anticipate. The mini widget displays the character icon at 60px by 60px
instead of the usual 100px by 100px, so for some images it won't
look very good. You can test either widget design by
clicking on it and entering your assigned number to preview
how your information will look! (Once I've given you your assigned
number, that is.)
Vertical widget code:
Mini widget code:
Troubleshooting
TBH... if there are any problems, try refreshing the cache
first (CTRL + F5) or giving the page an hour or two to respond. You
can also open the page in an Incognito tab to force the code to
reload.
If the webring appears, but doesn't look right, please let me know
and I will try to fix it!
This is my first attempt at something like this, so I appreciate
your patience! Sometimes, it turns out that a website might have
inherent CSS that I didn't account for in the webring code, and I
have to edit the widget to make sure it doesn't get affected.
Before you go!
Check out our snazzy new button courtesy of
retrokid!! (Original
larger size on the left, right version is resized to 88x31!)

![]()
Thanks
so much for all the support so far! ^^
One last thing: this webring was heavily inspired by
Jellyworld! The
themes of these two rings may be vastly different, but you
should definitely hop over and get yourself a jelly if you don't
already have one!